就 iOS 圖形介面而言,我們多年來已經習慣了經過修改的扁平化設計,這是 Apple 在 iOS 7 時代提出的,並且至今仍在各種迭代中使用。這種設計語言取代了有爭議的(被很多人喜歡,也被很多人討厭)擬物化,後者在iOS 6 中達到了鼎盛時期。現在看來,在將兩者結合起來的方向上又向前邁進了一步。
它可能是 你有興趣

近幾個月來,人們越來越多地談論所謂的 Neumorphism,它既受到 Skeumorphism 的啟發,又繼承了 Google 的扁平化設計或 Material Design 的一些元素。有些人甚至將 Neumorphism 標記為(不僅僅是)蘋果的下一個重大步驟。如果 iOS 14 真的到來的話,等待我們的到底是什麼?

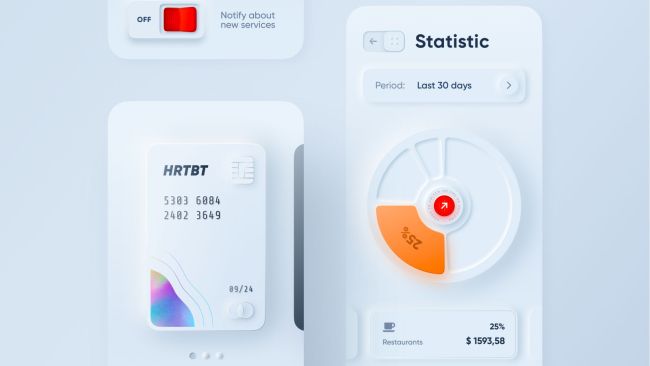
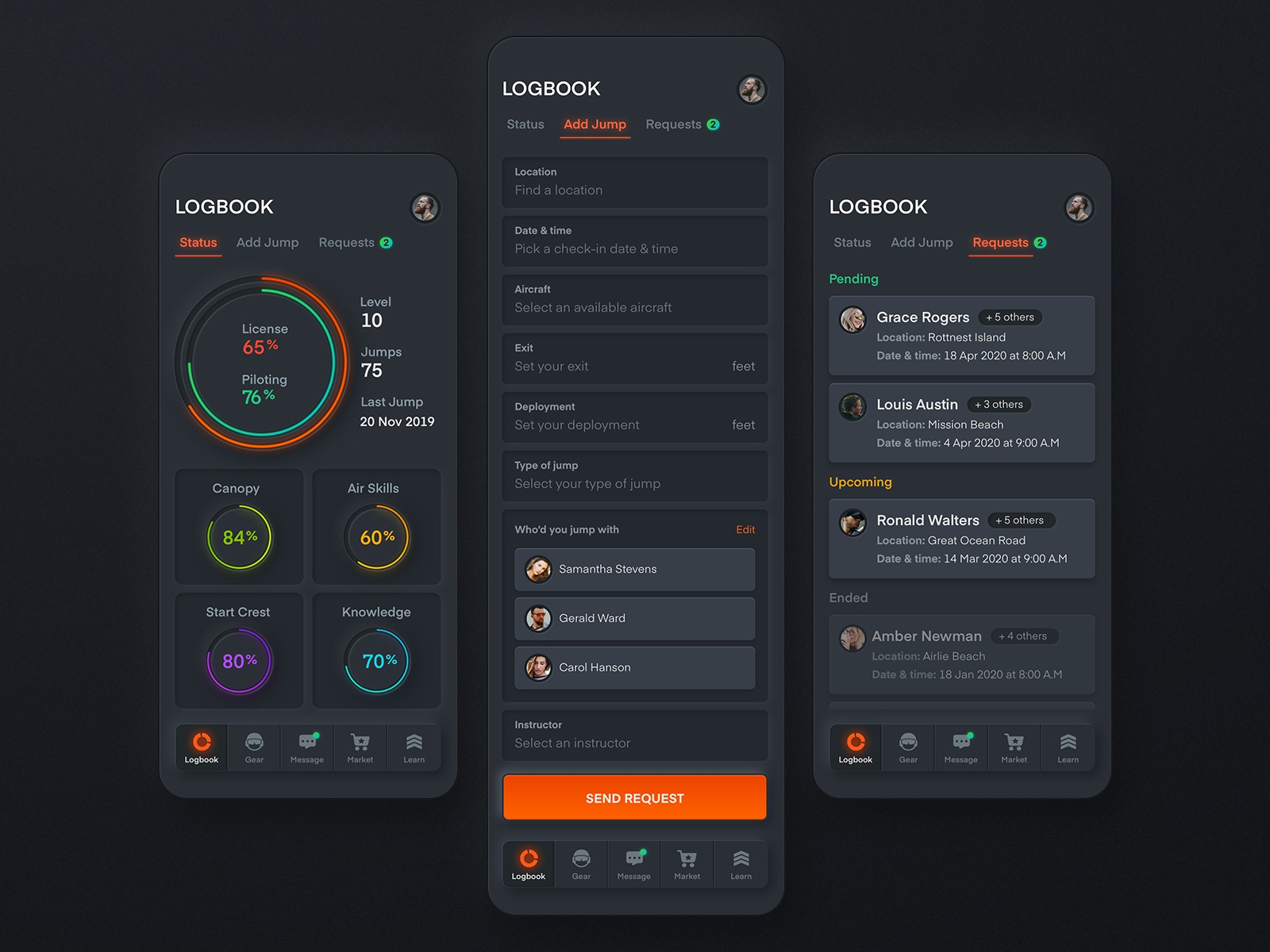
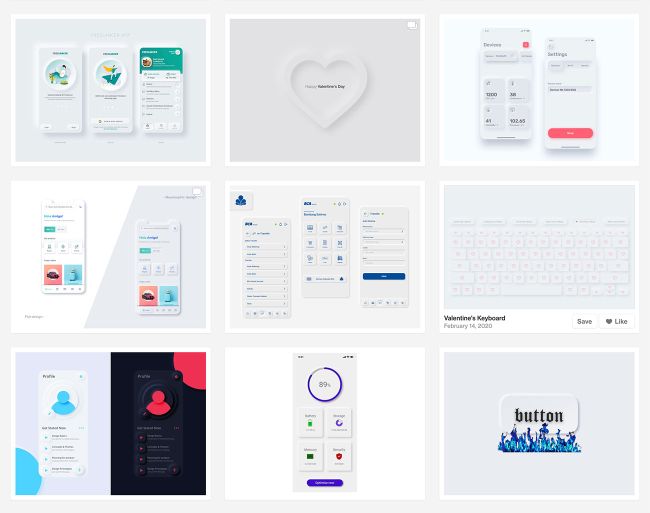
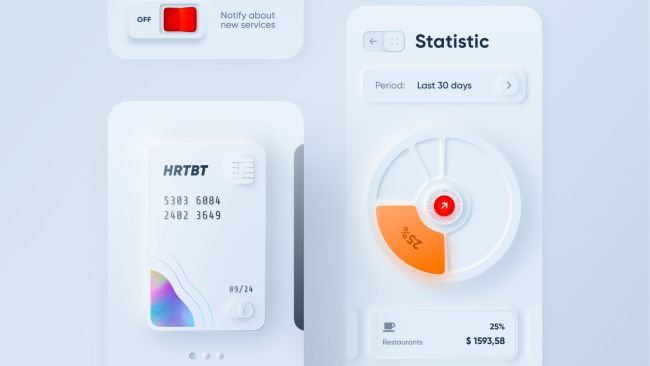
「紀念者」不必擔心各種材料、功能性和非功能性控制元素以及擬物主義所基於的其他元素的仿製品的回歸。 Neumorphism只採用實用的,即使用者介面的功能控制元素和互動元素,它們嵌入在一個體面的平面設計中,僅稍微強調了所選的功能表面。網站上有很多範例,您也可以在下面的圖庫中查看一些範例。

乍一看,與擬物化的區別很明顯,但扁平化設計的靈感也很明顯。就我個人而言,我認為這種設計語言集兩全其美。然而,設計是一個高度主觀的問題,因此這兩種設計趨勢都有堅定的支持者。對許多人來說,Neumorphism 是一個合乎邏輯的進步,但如果公司決定採用它,他們將面臨幾個問題。
儘管看起來可能並非如此,但用這種設計語言開發的使用者介面可能會給有視覺障礙的人帶來問題,因為由於突出顯示的控制元素以及它們與周圍環境之間對比度的微小差異,一些UI元素幾乎是看不見的。與扁平化設計中的控制元素相反,扁平化設計中的控制元素從周圍環境中完美地脫穎而出,因此非常易於閱讀。
關於 Neumorphism 有很多討論,它的支持者試圖盡可能地推廣它,但它不再享受開發商和製造商的支持。到目前為止,還沒有一家大公司決定朝這個方向發展,所以我們仍在等待第一隻大吞食,它可能會帶走整個細分市場。許多人已經厭倦了「破舊」的扁平化設計,正在尋找新的、新鮮的東西。是否是同質化很快就會見分曉。如果蘋果朝這個方向發展,我們將在六月知道答案。如果它確實發生,我們可以期待許多其他人效仿,並在很長一段時間後再次對手機、平板電腦和其他設備的使用者介面設計進行巨大的改變。你願意這個舉動嗎?您可以查看大量設計 這裡.





事實上,不多。我的眼睛很好,但我必須用很大的力氣才能在那裡看東西。那麼我就不會很好地擁有它們......