谷歌在 App Store 中展示了 Chrome 互聯網瀏覽器的行動 iOS 版本,並展示了此類應用程式的外觀。 iPad 和 iPhone 上的 Chrome 初次體驗非常積極,Safari 終於迎來了激烈的競爭。
Chrome 依賴桌面上熟悉的介面,因此在電腦上使用 Google 網際網路瀏覽器的人在 iPad 上使用相同的瀏覽器時也會感到賓至如歸。當然,在 iPhone 上,介面必須稍作修改,但控制原理仍然相似。桌面 Chrome 用戶將看到瀏覽器提供的同步功能的另一個優勢。一開始,iOS Chrome 會要求您登入帳戶,然後您可以在各個裝置之間同步書籤、開啟的面板、密碼和/或多功能方塊歷史記錄(網址列)。
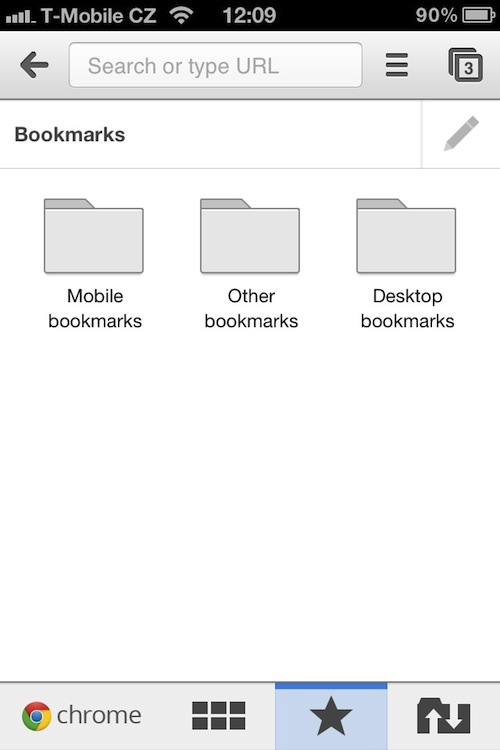
同步效果非常好,因此在電腦和iOS 設備之間傳輸不同的網址突然變得更加容易- 只需在Mac 或Windows 上的Chrome 中打開一個頁面,它就會出現在您的iPad 上,您無需複製或複製任何複雜的內容。同步時,在電腦上建立的書籤不會與在iOS 裝置上建立的書籤混合,它們會被分類到單獨的資料夾中,這很方便,因為並非每個人都需要/在行動裝置上使用與桌面上相同的書籤。不過,它的一個優點是,一旦你在iPad上創建了書籤,你就可以立即在iPhone上使用它。
iPhone 版 Chrome
iPhone 上的「Google」瀏覽器介面乾淨、簡單。瀏覽時,只有一個帶有後退箭頭的頂部欄、一個多功能框、用於擴展選單的按鈕和打開的面板。這意味著Chrome將比Safari多顯示125像素的內容,因為蘋果內建的網路瀏覽器仍然有一個帶有控制按鈕的底部欄。然而,Chrome 將它們容納在一個欄中。但是,Safari 在滾動時會隱藏頂部欄。
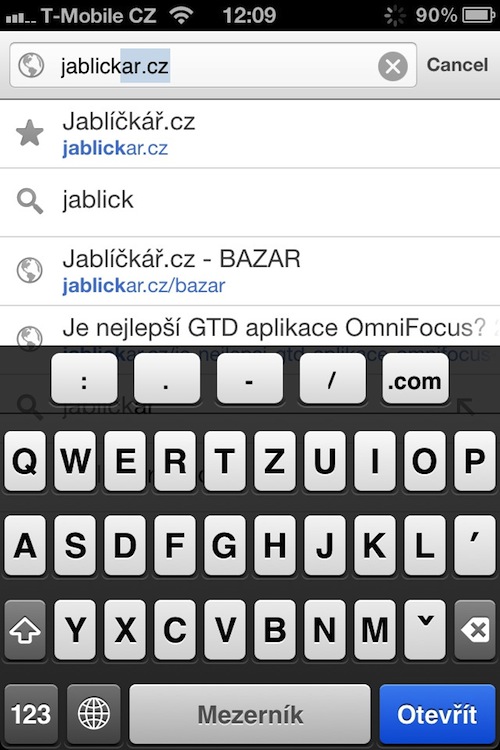
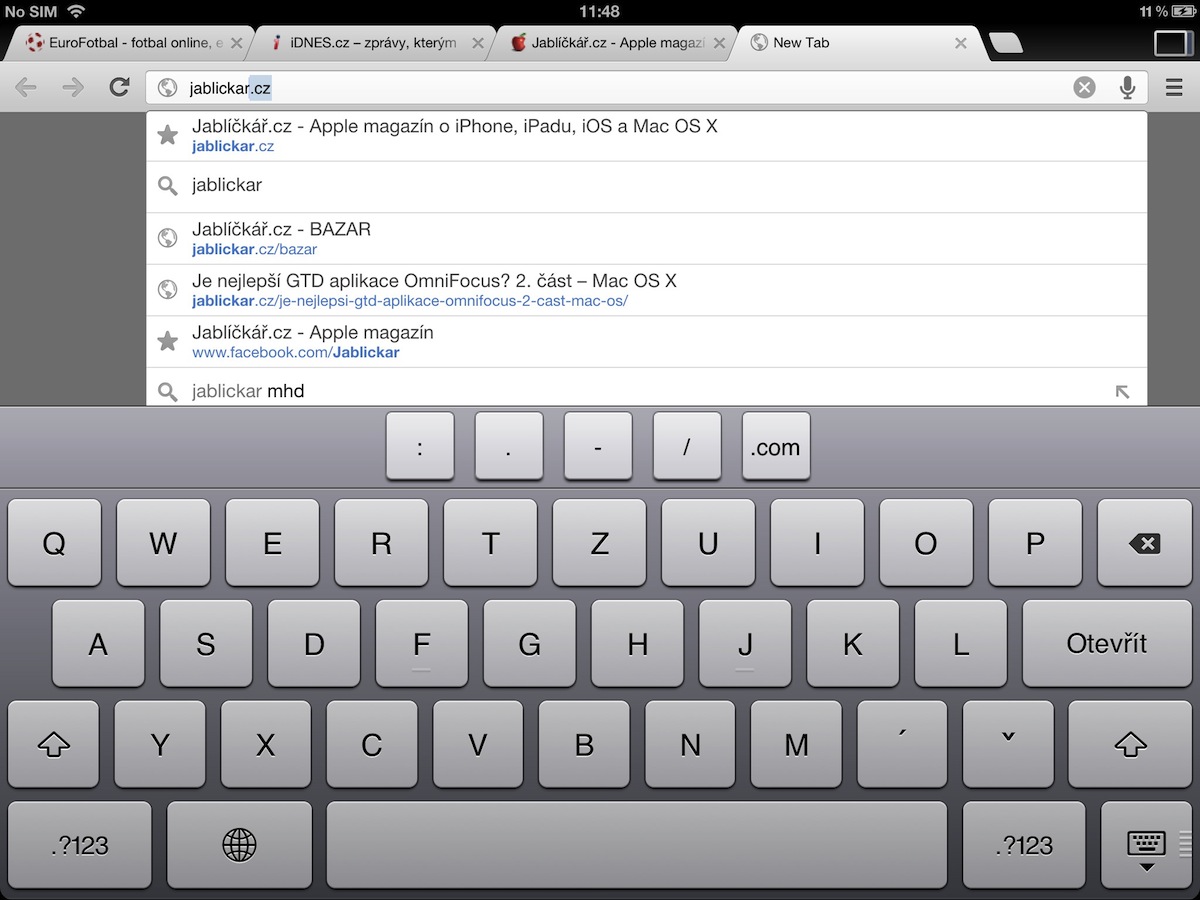
例如,它僅在實際可以使用時才顯示前進箭頭,否則僅顯示後退箭頭,從而節省了空間。我看到了當前多功能框的一個根本優勢,即地址欄,它既可用於輸入地址,也可用於在所選搜索引擎中進行搜索(順便說一句,除了Google 和Bing 之外,Chrome 還提供Czech Seznam、Centrum 和Atlas)。不需要像 Safari 那樣有兩個佔用空間的文字字段,而且也很不切實際。
在 Mac 上,統一的網址列是我離開 Safari 而選擇 iOS 上的 Chrome 的原因之一,而且很可能也是如此。因為我經常在 iPhone 上的 Safari 中遇到這樣的情況:當我想輸入地址時,我不小心點擊了搜尋字段,反之亦然,這很煩人。
由於多功能框有兩個用途,Google不得不對鍵盤進行一些修改。由於您並非總是直接鍵入網址,因此可以使用經典的鍵盤佈局,並在其上方添加一系列字元 - 冒號、句號、破折號、斜線和 .com。此外,也可以透過語音輸入指令。如果我們使用電話抹布,那麼聲音「撥號」效果很好。 Chrome 可以輕鬆處理捷克語,因此您可以口述 Google 搜尋引擎的命令和直接位址。
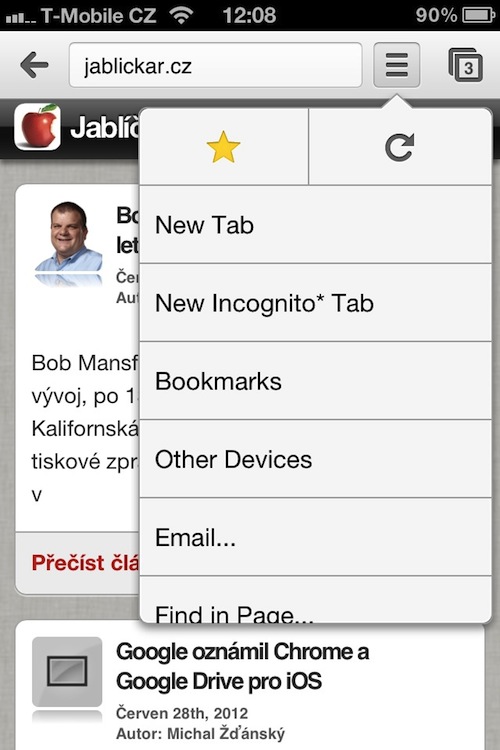
多功能框右側有一個擴充功能選單按鈕。這是隱藏刷新打開頁面和將其添加到書籤的按鈕的地方。如果您點擊星號,您可以為書籤命名並選擇要放置它的資料夾。
當 Chrome 不會儲存您在此模式下收集的任何資訊或資料時,選單中還有一個選項可以開啟新面板或所謂的隱身面板。同樣的功能也適用於桌面瀏覽器。相比Safari,Chrome對於頁面搜尋也有更好的解決方案。在蘋果瀏覽器中,您必須通過相對複雜的搜尋字段,而在 Chrome 中,您需要在擴充功能選單中點擊 在頁面中尋找... 然後您就可以簡單快速地進行搜尋。
當您的 iPhone 上顯示某個頁面的行動版本時,您可以透過 按鈕 請求桌面版網站 呼叫其經典視圖,也可以選擇透過電子郵件傳送開啟頁面的連結。
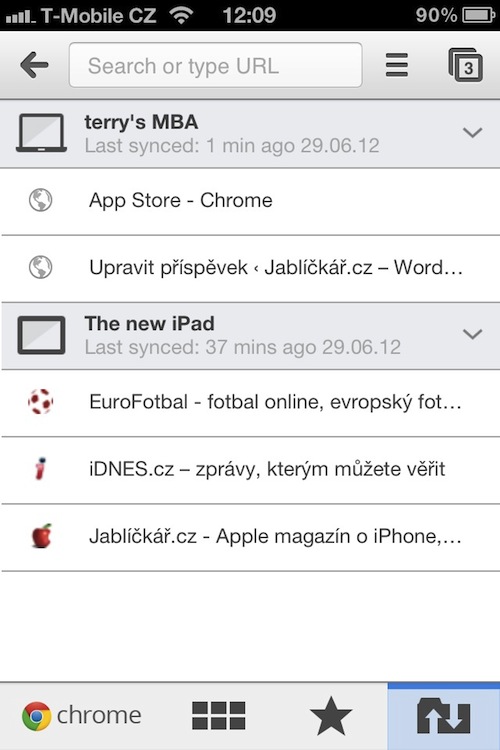
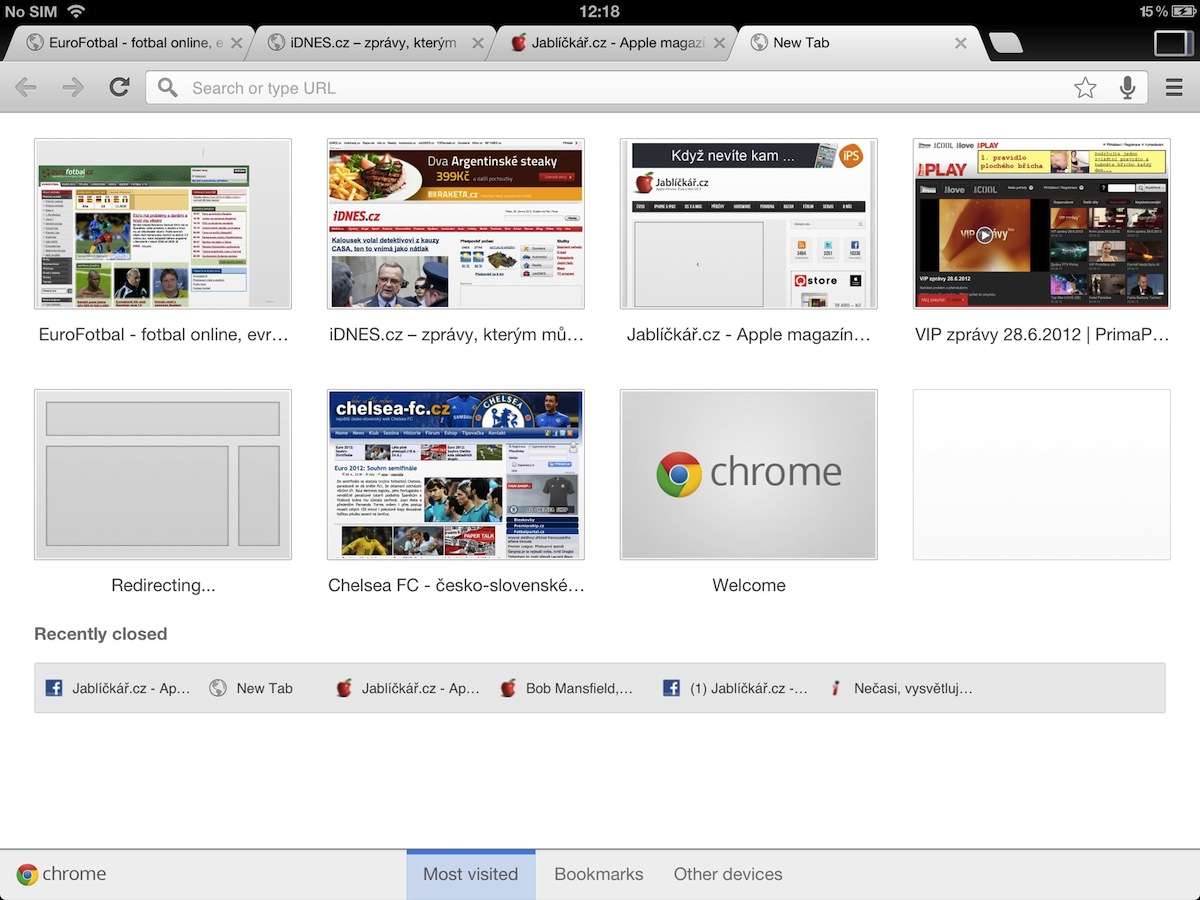
在書籤方面,Chrome 提供了三種視圖- 一種用於最近關閉的面板,一種用於選項卡本身(包括分類到資料夾中),一種用於其他設備上打開的面板(如果啟用了同步)。最近關閉的面板通常以六個圖塊的預覽形式顯示,然後也以文字顯示。如果您在多個裝置上使用 Chrome,相關選單將向您顯示裝置、上次同步時間以及開啟的面板,您甚至可以在目前使用的裝置上輕鬆開啟這些面板。
頂部欄中的最後一個按鈕用於管理開啟的面板。一方面,按鈕本身指示您打開了多少個,並且當您單擊它時它還會顯示所有打開的內容。在縱向模式下,各個面板排列在彼此下方,您可以輕鬆地在它們之間移動並透過「放下」來關閉它們。如果你的 iPhone 是橫向的,那麼面板會並排顯示,但原理保持不變。
由於 Safari 只提供九個可開啟的面板,我自然想知道 Chrome 中一次可以開啟多少個頁面。這個發現是令人愉快的——即使有 30 個打開的 Chrome 面板,它也沒有抗議。然而,我並沒有達到極限。
iPad 版 Chrome
在 iPad 上,Chrome 與其桌面版本更加接近,事實上幾乎完全相同。打開的面板顯示在多功能框欄上方,這是與 iPhone 版本相比最明顯的變化。其行為與在電腦上相同,可以透過拖曳來移動和關閉各個面板,並且可以使用最後一個面板右側的按鈕打開新面板。還可以透過從顯示器邊緣拖曳手指的手勢在打開的面板之間移動。如果您使用隱身模式,可以使用右上角的按鈕在隱身模式和經典視圖之間切換。
在 iPad 上,頂部欄還包含一個始終可見的前進箭頭、一個刷新按鈕、一個用於保存頁面的星號以及一個用於語音命令的麥克風。其餘部分保持不變。缺點是即使在 iPad 上,Chrome 也無法在多功能框下顯示書籤欄,而 Safari 則相反。在 Chrome 中,只能透過開啟新面板或從擴充功能選單中呼叫書籤來存取書籤。
當然,Chrome 在 iPad 上也可以縱向和橫向工作,沒有區別。
判決書
我是第一個對 Safari 在 iOS 中終於有了一個真正的競爭對手這一說法提出異議的人。谷歌當然可以將標籤與其瀏覽器混合使用,無論是因為它的介面、同步,還是在我看來,是因為它更好地適應了觸控和行動裝置的元素。另一方面,不得不說 Safari 通常會稍微快一點。 Apple 不允許創建任何類型瀏覽器的開發人員使用為 Safari 提供支援的 Nitro JavaScript 引擎。因此,Chrome 必須使用舊版本,即所謂的 UIWebView - 儘管它以與行動 Safari 相同的方式呈現網站,但通常速度較慢。而如果頁面上有很多 javascript,那麼速度的差異就更大。
那些關心行動瀏覽器速度的人會發現很難離開 Safari。但就我個人而言,Google Chrome 的其他優點對我來說佔了上風,這可能讓我討厭 Mac 和 iOS 上的 Safari。我對山景城的開發人員只有一處抱怨——對圖標做點什麼!
[應用程式網址=“http://itunes.apple.com/cz/app/chrome/id535886823”]









我敢說你會與JavaScript 爭論,如果你在Safari 中嘗試一個更複雜的網站,根據我個人的經驗,它比Chrome 中的網站慢......在帶有最新iOS 的iPad 1 上測試。從各方面來說,Chrome 對我來說都快得多...
你是唯一的一個,從技術上來說這幾乎是不可能的。也許它會是一個更弱的 iPad 1。
我喜歡Chrome,你可以看出它有點慢。但由於我使用個人電腦和工作電腦以及 iPad,所以我喜歡這種連接,並且會嘗試一下。我現在將 Safari 移至“其他”資料夾。
不錯的評論,但是,我認為遺漏了一件重要的事情,這使 Chrome 處於比無法使用 Nitro Javascript 引擎更大的劣勢。事實上,您無法將任何其他瀏覽器設定為 iOS 中的預設瀏覽器。只要任何應用程式想要開啟網站,Safari 就會啟動。
順便說一句...我不知道它是否是 Safari 5.2 (Mac),但我的書籤也在桌面和 iPhone Safari 之間同步。
Safari 中的書籤長期以來一直透過 iCloud 桌面和 iOS 進行同步,因此這並不完全是 Chrome 的優勢,但 Chrome 同步與 iPad 的結合肯定會讓 Android 手機用戶感到滿意。但對於每次要打開一個URL時是否打開Safari,這主要取決於Chrome是否註冊了http://的url方案,如果沒有,Safari總是打開的。
閃光燈怎麼樣?
支援 Flash 的應用程式永遠不會登陸 iOS。感謝上帝。我真的不想浪費快閃記憶體的電池。
哇,一個絕對一流的瀏覽器,只是缺少一些東西。我喜歡搜尋引擎包括 Seznam、Centrum 和 Atlas,儘管我不使用其中任何一個,這對許多捷克人來說絕對是一個優點。從圖形上看,這是一個絕對完美的應用程序,甚至連動畫都處於高水平,說實話,絕對是谷歌所有應用程式中排名第一的,這個是精確的。不幸的是,無論如何我可能都不會切換,但這個應用程式不會從我的 iPad 上消失,我會不時嘗試使用它。另外,從版本控制來看,它顯然是當前桌面版本的移植,但問題是谷歌是否沒有刻意選擇與當前桌面版本相同的版本。另一個缺點是無法在 iOS 版 Chrome 中使用憑證存取 IS,而 Safari 對此處理得非常出色。無論如何,作為一款適合大眾的優秀瀏覽器,我希望 Safari 能與多功能列同樣流暢地運作。我很驚訝iOS6沒有帶來omnibar...
試著在 iPhone 上打開 100 多張卡片,你會看到一個笑臉而不是數字;) Google 正在考慮一切,他們吸取了教訓嗎?
那麼無窮大呢?在 PC 上,它是最不安全的之一...
Co嗎?
哦,谷歌還沒有弄清楚的是,點擊 mailto:// 連結後發送電子郵件,它目前會重定向到 Mail.app,這不太方便...
iPhone 版本:
我不知道你們都在忙什麼。畢竟,它除了Safari 之外什麼也做不了,它有一個糟糕的Android 外觀(看看功能選單,看起來像是有人把它切成兩半),還有在一個視窗中輸入所有內容的奇妙可能性?當我想寫.cz時,我必須改變字元集,這讓我很煩惱。預設是 .com,這對我來說通常沒什麼用。
結論:我們可以稱它為一個好的瀏覽器,但它沒有任何額外的東西來吸引我。
如果它無法調整亮度並且裡面沒有下載管理器,那麼這只是另一個建議,因為那裡有很多這樣的建議。不在icab之上!!!
所以我嘗試了一下,看起來還不錯,我特別喜歡我的書籤也可以在 iOS 中使用。讓我失望的是,書籤非常易於訪問 - 一方面,點擊書籤後,預設總是顯示行動書籤子資料夾 - 為什麼?第二件更糟糕的事情是,我的Google 帳戶書籤(或透過Google 帳戶同步的Google Chrome 書籤)似乎成倍增加- 有些是一次,有些是2x、3x,...在PC 上沒關係,我嘗試過刪除所有內容並再次登錄,但他又這樣做了..所以我最希望看到的兩次效果不佳:(
眾多瀏覽器中的另一個也有稍微不穩定的滾動和縮放。唯一有效且額外的功能是語音搜尋。除此之外,沒有什麼額外的,也沒有什麼理由讓我離開 Safari,而 iCab 真的可以做得更多。
這還不錯,但水星上還沒有人擁有這樣的東西..
是的,如果其中一位開發人員想要選擇將 url 傳送到 Chrome,則該 url 為 googlechrome://[webaddress] ;)
Safari 領先,書籤位於清單頂部。我認為 Chrome 會像桌面上一樣在工作表中提供書籤,至少在 iPad 上是這樣。我認為沒有理由切換。
在 iPad 上,清單中有書籤 :D
不,我對此不感興趣。而且我什至都沒有完成評論。這讓我感覺好像一種感覺是由對我來說完全正常和正常的事情產生的。可能就像在那個可怕的鍋子裡以可怕的價格烹飪時可怕的熱空氣循環一樣,這實際上在幾乎所有鍋中都適用,但沒有人考慮到這一點。我以類似的方式強調了 Chrome 與 Safari 不同的細節,而另一方面,我認為它們是一個缺點。如果我在電腦上打開了多個書籤,為什麼我還要在 iPhone 或 iPad 上打開它們?胡言亂語,對我來說是一個障礙。我通常會在其中保留不同的內容。相反,我希望以與 Safari 中相同的方式在任何地方保存所有已保存的書籤,而不是像 Chrome 中那樣擁有一個特殊的行動書籤。當我想搜尋某些內容時,我想將其寫在搜尋框中,而不是將其與地址一起放在網址列中。 Chrome 是否可以在 125 像素的頁面上顯示更多內容?就像在 iPhone 上一樣?或在 iPad 上?在哪個型號上?是的,是的,在 Safari 中,它隱藏在頁面頂部,那麼 - 那麼它有多少像素呢?或者哪個瀏覽器比較好?
好吧,我只是感覺不太對勁。但我對 Safari 很滿意
在你放棄Safari 之前,你可能想等待Mountain Lion 和iOS 6。我在Mac 上使用新的Safari 幾個月,在iOS 6 上使用幾天,它比Chrome 好得多,比上一個公開版本好兩I. Safari(桌面版和行動版)。
Safari 更好。
iPod Touch的4G
iOS的測試版6 2
我認為Chrome有唯一的優勢——同步。否則,它甚至可能不是一個成熟的瀏覽器。例如,它無法下載 .flv 文件,而我使用的 Safari 和 Atomic 瀏覽器都可以處理該文件。只是不要在 IOS 上使用 Chrome!
好吧,金色歌劇迷你:)。我並沒有錯過任何關於它的事情......
我很好奇在 iPad 上使用 Chrome 瀏覽網頁時的電池續航時間,在 MacBook 上,當 Chrome 開啟時,我的電池續航時間下降了 40%!
基本上,如果我忽略全螢幕的不可能性(如果有,我沒有找到它),我就會被打開面板的奇怪行為(iPad3)所困擾。如果我離開面板超過 3 秒,當我返回時,它會顯示頁面的黑白圖像並立即重新加載整個頁面 - 不會在我離開的地方激活並繼續......這讓我睡覺真的讓我很惱火,因為,例如,我喜歡在後台聽YouTube 的剪輯,然後在另一個面板中閱讀。 Chrome for iOS 在這種情況下會表現異常。背景影片運行到預先載入部分,然後面板進入睡眠狀態。
我堅信 Chrome 將會沿著快速更新的道路走向 Safari 的完美替代方案。但在目前版本中無法使用。
迄今為止最好的瀏覽器是被不公平地忽視的 iCab,它加載了設定和功能。那些嘗試過的人不會再想要第二次。
不能在頁面上進行歷史記錄或搜尋的瀏覽器是沒有用的。